札幌景観色のスタイルシート
札幌の景観色 のスタイルシート(CSS)です。
ホームページを作成するときに、札幌景観色の文字色と背景色をカンタンに指定できるようになります。ホームページのカラーリングを札幌景観色にしよう!

ダウンロード
下のリンクからスタイルシートをダウンロードできます。
使い方
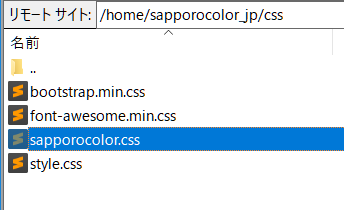
1. スタイルシートを置くダウンロードしたスタイルシート(sapporocolor.css)をWebサーバーに置きます。
この説明では、cssディレクトリの下に置くことにしました。

2. スタイルシートを読み込む
HTMLファイルの中で、Webサーバーに置いたスタイルシートを読み込みます。
読み込みには「link」タグを使います。
<link rel="stylesheet" href="/css/sapporocolor.css">
3. 文字色に「札幌景観色」を指定する方法
文字に札幌景観色を指定するには、タグのclass属性に「text-○○」の値を加えます。
どの色がどの値なのかは、sapporocolor.cssの中を確認してください。
<span class="text-pechika">ペチカ</span>
例) 文字の色を「ペチカ」にします。
4. 背景色に「札幌景観色」を指定する方法
背景に札幌景観色を指定するには、タグのclass属性に「bg-○○」の値を加えます。
どの色がどの値なのかは、sapporocolor.cssの中を確認してください。
<span class="bg-beercha">ビア茶</span>
例) 背景の色を「ビア茶」にします。
5. 文字色と背景色の組み合わせ
文字色と背景色を組み合わせることもできます。タグのclass属性にスペース区切り「text-○○ bg-○○」で値を記載します。
<span class="text-moiwayama bg-sekka">文字が藻岩山で背景が雪花</span>
例) 「文字が藻岩山で背景が雪花」
 札幌景観色のFacebookページ
札幌景観色のFacebookページ